Stack Overflow Product Design Vision
Scaling Product Design Practice on a Growing Team
Role: Creative Director (and Manager) of Product Design
Credits: Jin Yang - Design Manager, Aaron Shekey, Benjamin Dumke-von der Ehe, Courtny Cotten, Donna Choi, Joshua Hynes, Kristina Lustig, Paweł Ludwiczak, Piper Lawson, Stephané Martin, and Ted Goas
Methods: System Design / Design Process / UX Research / Product Development / Front End
The following is an outline of how we designed our remote design team as it grew from a few designers to a medium-sized team. How we build our team is a lot like how we build our products — we create strategies and identify problems, then prioritize and iterate an MVP based on new inputs.
“Here’s the simple truth: you can’t innovate on products without first innovating the way you build them.” – Alex Shleifer, VP of Design at Airbnb
As Creative Director of Product design I support, lead, and inspire the design team effort to create tools, process, and infrastructure. My goal is to ensure that we’re building intelligently, sharing knowledge, and coming together around the best ideas so that we're delivering a unified user experience.
Creating Unity
In the beginning there was a product and a designer. He was nimble, and it was good. Then came a new product and a second designer. They talked on Skype.
Next came a platform of developer products where all the world’s developers could learn, share, and grow. More designer joined. This evoked "The Great War of How Rounded Our Buttons Should Be."
On a growing team it is essential that all designers contribute their individual strengths and ideas into a one place to build co-ownership and shape design together rather than pulling in different directions.
The sum must be greater than its parts. We need to be so in tune with each other and our users that our design decisions feel like they're coming from one source rather than multiple designers.
Hierarchy of Product Design Effort
It’s much simpler to build a house in a green field than to remodel one from another era. Many of our challenges come from working within a product that had bootstrapped design resources during its formative years. We had legacy design and code debt from areas of the site that were built by different teams. UI patterns that weren’t designed to scale to multiple product scenarios were collapsing under the weight of odd user experiences.
As we formed an approach plan for working within a system that's actively being used by millions of developers across the globe, we spent a lot of time talking with and reading about other teams who had faced similar growing pains. The framework mentioned below borrows greatly from "Fixing A Broken User Experience" by Stefan Klocek, UX Lead at Google.

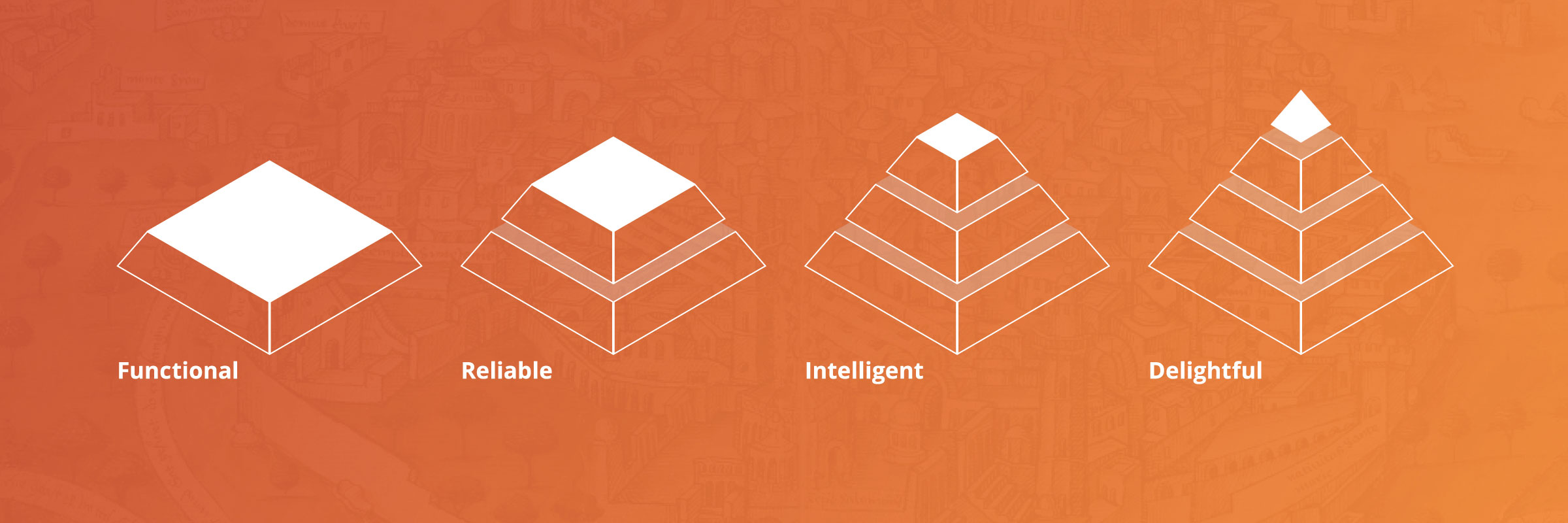
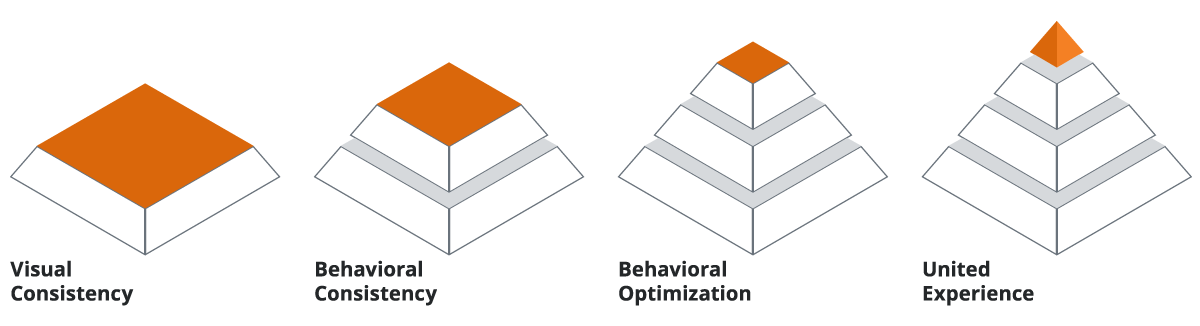
Our approach to achieving a unified product experience is a tiered effort. Each level of the pyramid builds upon the previous one and can't stand without it.
Visual Consistency
The visual design of the product was becoming more inconsistent within different areas of the product, and we had few standards to guide new designers.
UI Kit
Our effort started with basic UI elements — typography, colors, buttons, forms, and icons. It included front end refactoring to lay the groundwork for future improvements.
We set a standard to document important design decisions in a shared GitHub repository that included Sketch libraries and UI sticker sheets.


Design System
The UI Kit could only get us so far. The next step was to take that foundational set of design patterns and find ways to amplify and reflect our brand personality through a cohesive visual and experiential language that would permeate everything we do while continuing to help build our product faster and better.
We’re currently iterating, balancing what we need to help us today, and a future version that includes better typographical hierarchy, mobile-first responsive grid and navigation patterns, plus cleaner front end code.


Behavioral Consistency
To make sure things behave consistently between product areas we created new channels of communication between designers and product teams.
Regularly Scheduled Design Reviews and Critiques
In order to build upon your teammates' ideas, you need to hear them (especially in a remote team where you can't chance a glance at anyone's design.) Previously, there was little need for intentional space and time for design conversations to happen because they just happened.
We created critique and sharing times for discussing product strategy, sharing ideas, and sharpening designs in a collaborative setting. Here we inform each other of the problems we're solving, describe the thinking behind the solutions we're considering, and gain the perspectives of others who aren’t knee deep in the project.
Good feedback is hard. We had intentional training and practice to get better at delivering and receiving feedback that inspired action.
Team Brainstorming Sessions
The team created a regular brainstorming session which we call 5% Fun (because we each take 5% of our week.) It's a structured time to do unstructured work. Designers from different product team comes together around a central topic or problem with no boundaries and complete creative freedom.
This is a bootstrapped R&D method to generates a lot of ideas in a short amount of time and effort. Topic suggestions are always welcome and generally focus on an problem that touches multiple product areas.


Behavioral Optimization
To optimize how our products work we have to develop a better understanding of the all users' stories.
Since the early days of Stack Overflow, we've had a tight-knit relationship with our meta community who have provided invaluable feedback that has shaped the Q&A experience, but we discovered along the way that we didn't hear enough from new or passive users. It's important to us that we're building inclusive products that consider all developers.
User Research
User research brings new voices into our product design process. The design team formed a cross-discipline User Research Committee to create tools, education, and processes around how we integrate qualitative insights into what we build.
This lead to the hire of a UX Researcher, our first specialist role within the design team. This role has been transformative, enabling us to challenge hypotheses earlier (saving time and effort), rely less on intuition, and understand all user personas.
United Experience
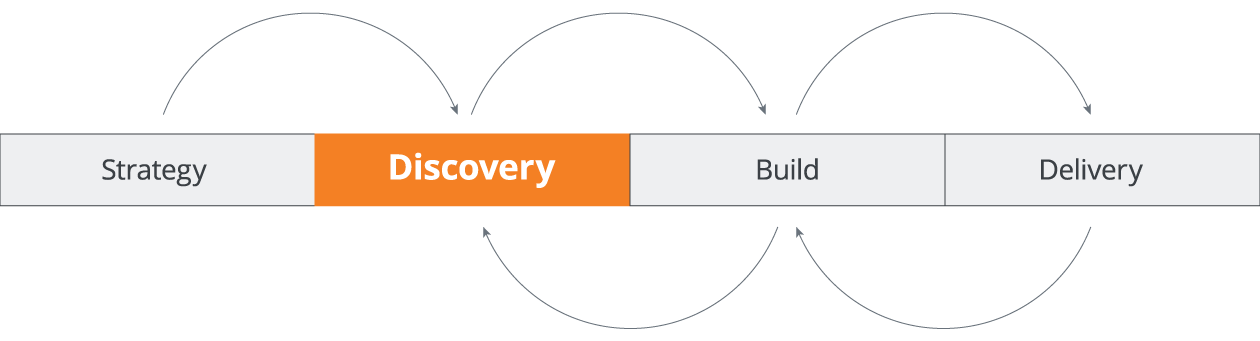
It's essential that we consistently deliver great experiences. As the product organization grew as, we created a product development process with a shared vocabulary to help guide teams from strategy to delivery. The design team defined a discovery phase based on user-centered design principles that focused on ensuring that we're meeting users' most important needs as we ship great products.

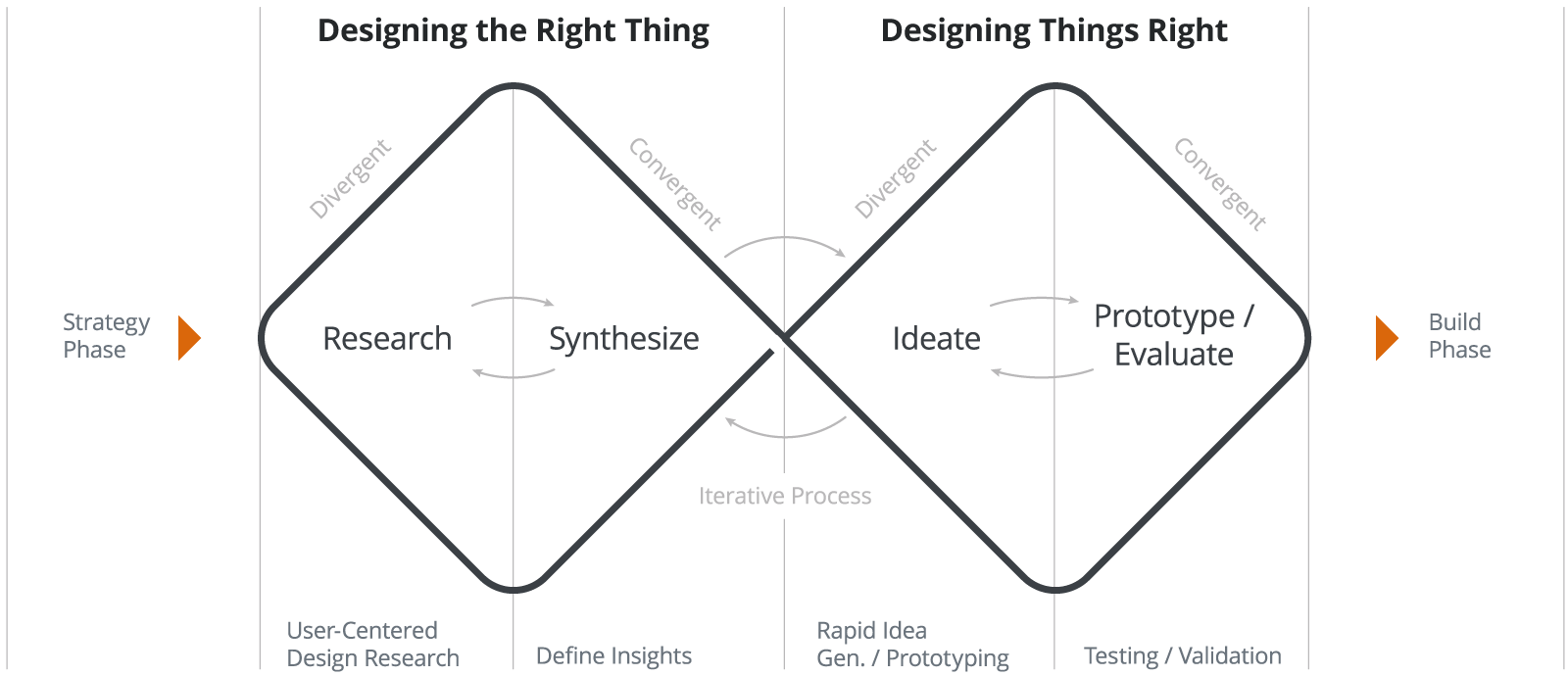
Design Discovery process
The purpose of the discovery phase is to iteratively discover requirements, then create and validate prototypes before moving into a long build phase. UI and UX are often where there is the largest risk, so we want to get as close as possible to building the right thing and building things right as we can before moving forward into any long build phase.

This new structure created more collaboration and inclusivity on product teams as they worked together to quickly understand and define requirements earlier in the process. It also helped us ensure that design was included earlier in the process rather than coming in late when things had already been defined.
The Result
All of these practices have transformed our design team culture by enabling each team member to work faster, smarter, and more collaboratively. Our design as a whole has become more unified and stronger as we ship products that are functional and delightful.